ちょっと前に iOS SDK 3.1がリリースされましたね
ですので、それを試してみます。本エントリは、本家FacebookサイトのGetting Started with the Facebook SDK for iOS v3.1 - Facebook開発者を参考にしています。
また、実機確認は 第四世代 iPod touch の iOS6 で実施しています。
このエントリの目次
- 必要な環境
- Facebookのデベロッパ登録をする
- Facebook App IDを作る
- SDKを手に入れる
- SDKをアプリに組み込む
- さいごに
1.必要な環境
- Mac OS X バージョン 10.8.x Mountain Lion
- Xcode 4.5.x
- Git (こちらは必須ではないですが、入れといて損はないです。本エントリでは使います)
2.Facebookのデベロッパ登録をする
まず、Facebook App Dashboardにいきます。 下記の画面の「Register as a Developer」ボタンを押します。
すると、下のような画面になりますので、「アカウントの認証を実行」を押します。

「携帯メールアドレス」を入力して、「承認」を押します。

下の画面になります。
で、すぐにケータイのメールに確認コードが送られてきますので、その画面に入力し、「承認」を押します。

改めて、デベロッパ登録をします。
「Register as a Developer」を押します。 Facebook App Dashboardにいきます。

下記の画面になるので、「続行」を押します。

デベロッパとしての経験や、どんなアプリを作ろうとしてるかなどのアンケートがあります。
「スキップ」 or 「続行」を押します。

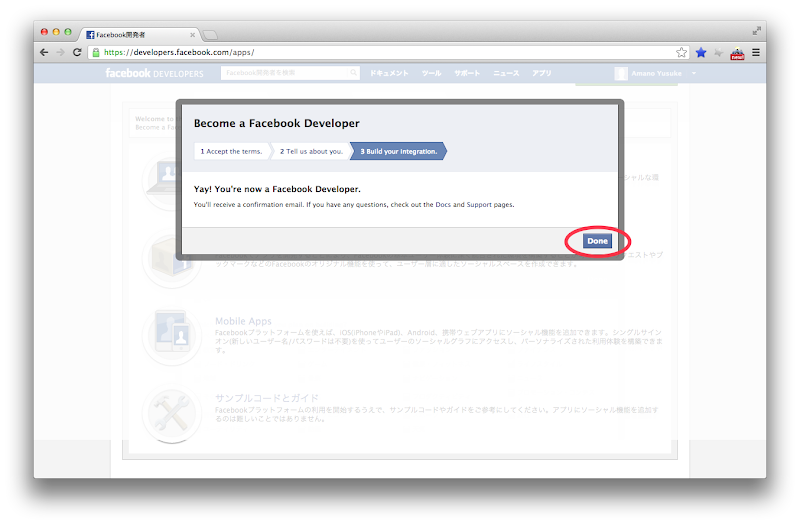
これでFacebookデベロッパとして登録されました!
「Done」を押して完了です。

3.Facebook App IDを作る
再度、Facebook App Dashboardにて。右上の「+新しいアプリを作成」をクリックします。

すると、以下のような画面になります。
App Name と App Namespace を入力して、「続行」を押します。

キャプチャによる認証をすると、下のような画面が表示されます。
赤い丸で囲んだ App ID は後でアプリ実装時に使うのでチェックしておいてください。

これでFacebook App ID の登録が完了しました。
4.SDKを手に入れる
facebook / facebook-ios-sdk からソースを落とします。git clone git://github.com/facebook/facebook-ios-sdk.git
facebook-ios-sdk ディレクトリ直下を ls コマンドで確認すると、こんな構成になっています。
facebook-ios-sdk Y$ls CONTRIBUTING.mdown README samples src LICENSE README.mdown scripts
5.SDKをアプリに組み込む
Xcode を起動、新規プロジェクトを作成します。
Facebook SDK をソースに組み込みます。
facebook-ios-sdk/build 配下の FacebookSDK.framework を選択、プロジェクトのframeworksディレクトリに追加します。


続いて facebook-ios-sdk/build/FacebookSDK.framework/Resource 配下の FacebookSDKResources.bundle もプロジェクトの framework ディレクトリに追加します。

次に、他のframework を追加します。
AdSupport.framework、Accounts.framework、Social.framework を追加します。


Other Linker Flags に -lsqlite3.0 を追加します。

plist を編集します。

FacebookAppIDというキーを追加し、その値に 先ほどの「3.Facebook App IDを作る」 で作った App ID を設定します。
さらに、URL Schemesに fb<Facebook App ID>を設定します。
Facebook App ID が例えば 「hogehoge」なら、「fbhogehoge」と設定します。

これでSDKが組み込めました!
アプリを実行すると、特にエラーもなく真っ白画面のアプリが起動します。
今回はここまでです。
6.さいごに
とりあえずSDKは組み込めました。次のエントリでは、Facebookにログインするところを書きたいと思います。
関係ないですが、b2gを Ubuntu、Mac で試したんですが、エラーが出てビルドできませんでした。
面白そうだったのに、悔しい!
それでは。
このコメントは投稿者によって削除されました。
返信削除